Webshop UI/UX tervezés
Ahogy az alapoktól felépítünk egy házat, ami biztos bázison nyugszik, miközben kívül-belül irigylésre méltóan szép, úgy alakítunk ki egy weboldalt, webshopot is. Biztos alapra helyezve, vonzó dizájnnal tesszük ellenállhatatlanná, hogy végső soron elérje azt a célt, amiért létrehoztuk, azaz minél több látogatót, vevőt, konverziót hozzon.
Egy webshop sikerét a használhatóság
és a dizájn együttesen határozza meg.
Fontos, hogy a webáruház jól célzottan szolgálja a vásárlókat, végigvezetve őket azon az úton, hogy érdeklődőből vásárlóvá majd visszatérő vevővé váljanak. Ehhez elengedhetetlen a jól kidolgozott ergonómiai tervezés és az ezzel szervesen együttműködő grafikai megvalósítás.
User Interface (UI) – a felhasználói felület
A felhasználói felület a weboldal vagy webáruház grafikus elrendezése. Ide tartoznak például a kattintható gombok, a szöveges tartalmak vagy a képek is. A UI a képernyő elrendezését és a vizuális elemeket is magában foglalja.
Egy oldal felhasználója első blikkre ítéletet hoz a website-ról. Ha használhatónak és megjelenésében is vonzónak találja marad, ha nem ezt tapasztalja, azonnal elhagyja az oldalt. A User Interface, azaz a felhasználói felület kialakítása ezért döntő valamennyi projekt esetében.
A látogatót elsősorban az érdekli, hogy könnyen, minimális erőfeszítéssel navigálhasson az oldalon. Ha vásárolni akar, akkor azt minél egyszerűbben és gyorsabban szeretné megtenni. Éppen ezért elengedhetetlen a felhasználói igények feltérképezése és azok beépítése a webshop felhasználói felületének kialakításakor. A felhasználói felület célja, hogy zökkenőmentes utat és átjárhatóságot biztosítson a látogató számára az oldalon.si a weboldalon, ha ezt megkapja, erősödik a márkába vetett bizalom, ami konverzióra ösztönöz, növeli a visszatérés esélyét és az újabb konverziók lehetőségét
- vegye figyelembe a látogatók igényeit, hogy az oldalon tartsa őket
- legyen személyre szabható (pl. látogatói kategória választással)
- közvetítse a brandet és a márka értékeket
- a felhasználó az élményt keresi a weboldalon, ha ezt megkapja, erősödik a márkába vetett bizalom, ami konverzióra ösztönöz, növeli a visszatérés esélyét és az újabb konverziók lehetőségét
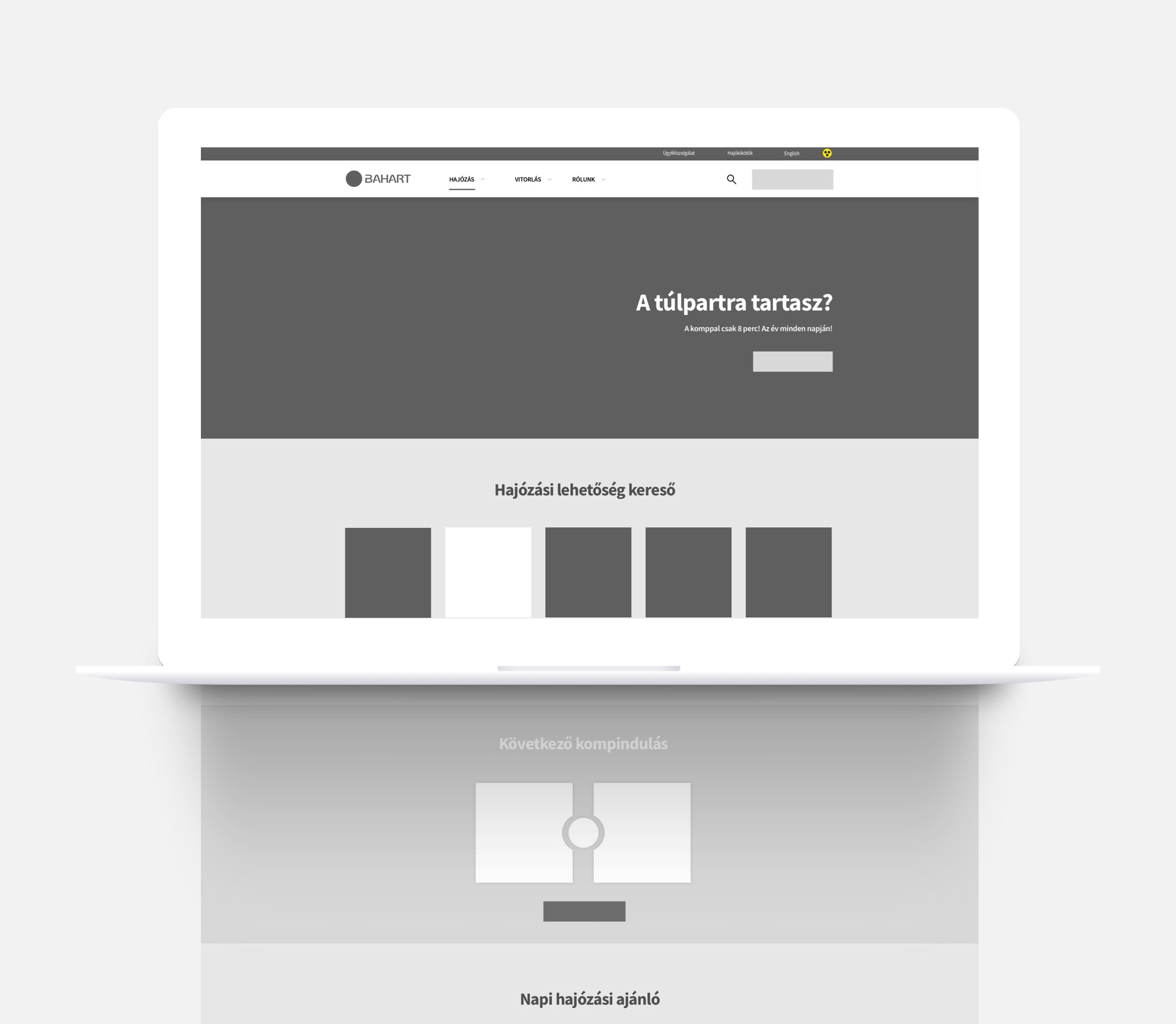
Drótvázzal alapozunk
A webshop tervezése során minden esetben drótváz(wireframe) elkészítésével indítunk, ez adja a vázat, az alapot, amire később a dizájn épül. A drótvázzal meghatározzuk az oldal struktúráját, elhelyezzük a fő tartalmi elemeket, ha szükséges több variációt is készítünk. A wireframe elkészítésével megrendelőinket segítjük abban, hogy értelmezni tudják az oldal felépítésére vonatkozó elképzeléseket. Az áttekinthető drótvázak készítésének előnye, hogy a jelentősebb módosításokat még az alapozás fázisában elvégezhetjük, amivel időt takarítunk meg.








Minden előzetes terv szerint
Képzeljük csak el, milyen lenne, ha tervek nélkül építenénk fel egy házat, amiről csak a befejezés szakaszában derül ki, hogy nincs kéménye, vagy az ajtók rossz helyre kerültek.
Ugyanígy kell gondolkodnunk a weboldal esetében is. A drótvázak a tervezés szabadságát adják, az első látványtervek megjelenésével a tökéletes kimunkálás lehetőségét nyújtják, amivel felesleges plusz munkáktól és ezzel pénzkidobástól kíméljük meg ügyfeleinket.
A drótváz a weboldal vagy webshop tervrajza, aminek célja, hogy bemutassa a készülő termék alapfelépítését még az előtt, hogy a dizájn tervezése elkezdődne. A wireframe abban nyújt támogatást a megrendelőnek, hogy már a kezdeteknél láthassa, milyen lesz az oldal felépítése, tartalma és ergonómiai elrendezése. A megbízó az alapoktól részesévé válik a tervezési folyamatnak, aktívan részt vehet a legjobb megoldások kialakításában.
A drótváz elemei:
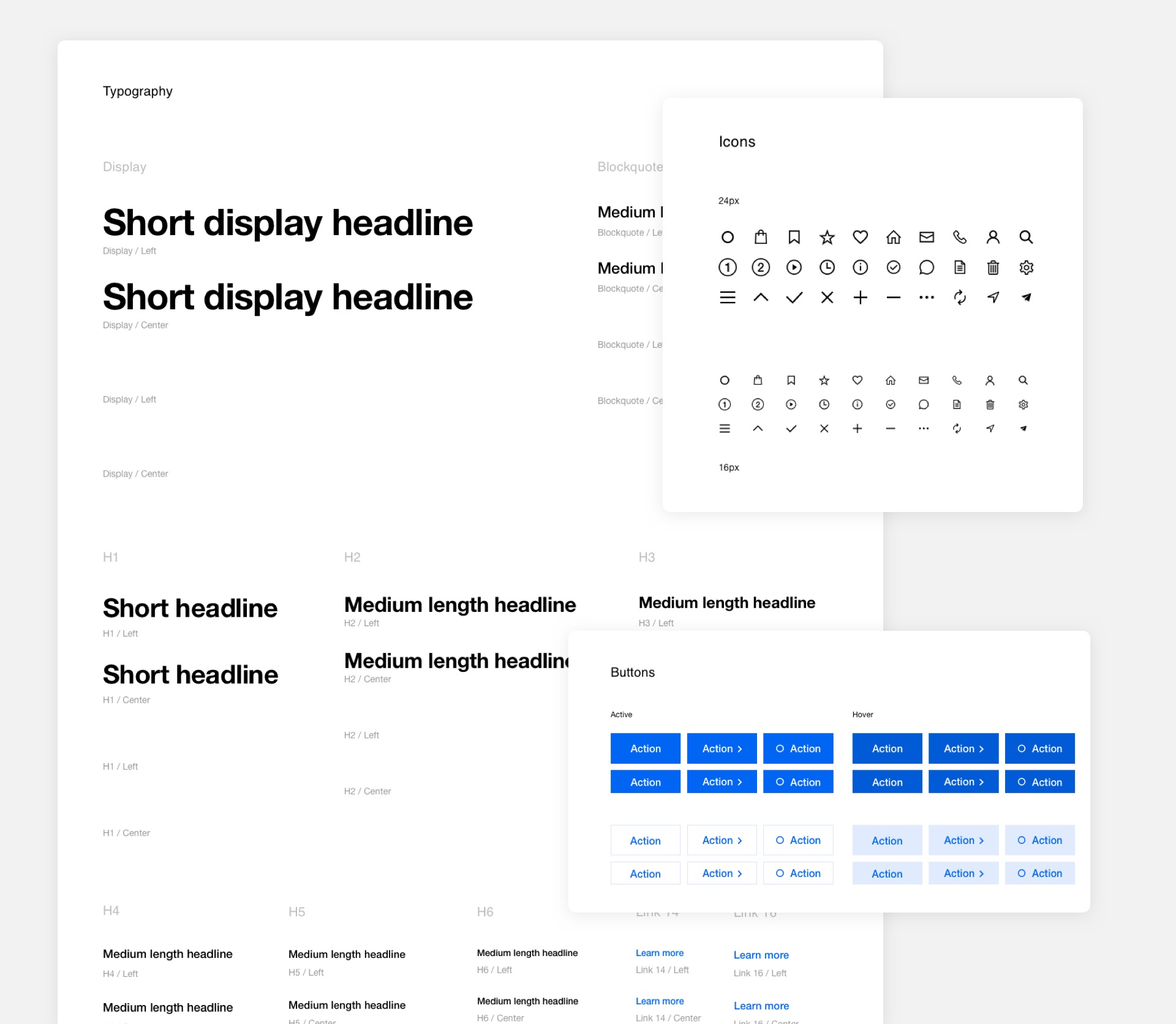
- fejléc, lábléc kialakítása
- navigációs elemek megtervezése
- gombok létrehozása
- tartalmi blokkok
- címkék
- címek, szöveges blokkok
- képek helye
- Call to Action elemek (CTA gombok)
Ahhoz, hogy egy jól használható, kedvelt és visszatérő látogatókat, vásárlókat hozó felületet hozzunk létre elengedhetetlen, hogy átgondolt, logikusan kezelhető és a felhasználók igényeire szabott struktúrát hozzunk létre. Ezt alapozza meg a drótváz, amire később a fejlesztő és a grafikus is támaszkodhat.
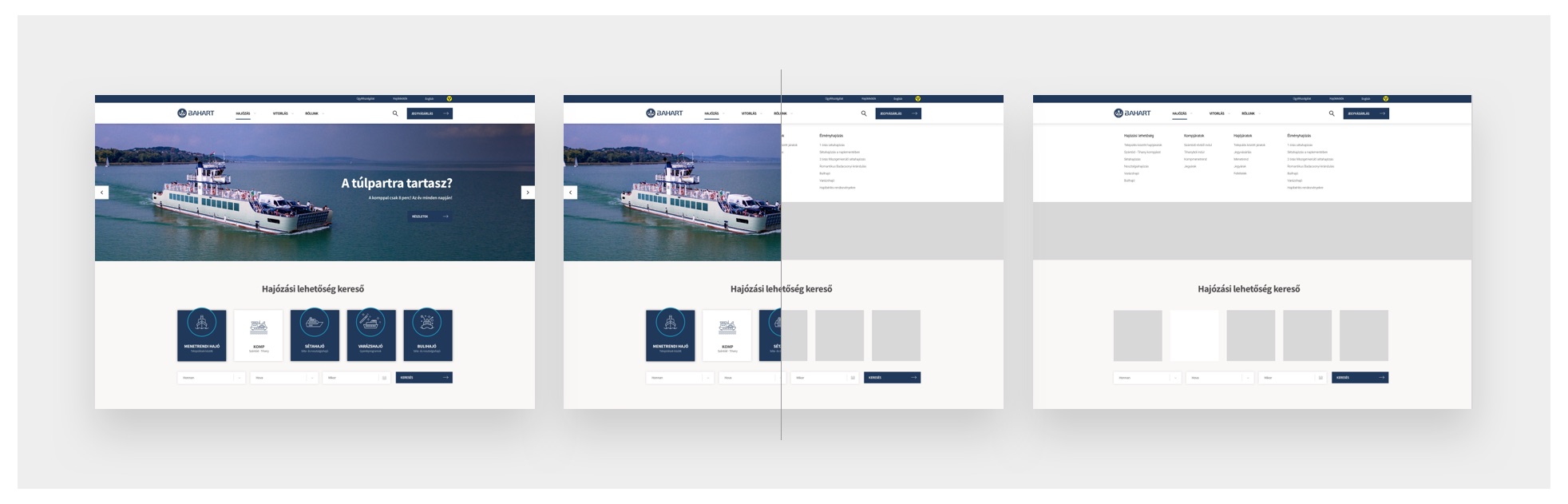
Drótvázból használatra kész tervek
Az ötlettől eljutottunk oda, hogy elkészült a főoldal és az aloldalak tervei.
Tudjuk, hogy mit szeretnénk megjeleníteni az oldalakon és hogyan kívánjuk alakítani a felhasználó útját. A drótvázak alapján elkészültek a dizájntervek. Csapatunk ekkor kezd bele a reszponzív oldalmegjelenések kialakításába. A desktop verzió mellett megszületnek az oldalak tabletre és okostelefonokra optimalizált változatai, amelyek megjelenítik ugyanazokat a dizájn elemeket, amiket a desktop (asztali gépes) verziónál látunk. Fontos, hogy a reszponzív oldalak is jól kidolgozott felületekké váljanak, precíz mozgatással, hangsúlyos gombokkal és látványelemekkel segítsék a felhasználót.
Ha mindez adott, elkezdjük a felhasználói felület kialakítását.

Mi a következő lépés?
Szívesen segítünk ha kérdésed lenne, vedd fel velünk a kapcsolatot elérhetőségeink valamelyikén, kollégáink készséggel állnak rendelkezésre.